Barrierefreie Website – Regeln und Anforderungen für Inklusives Webdesign

Barrierefreiheit wird im Web immer relevanter: Einige Unternehmen sind bereits gesetzlich dazu verpflichtet barrierefreie Aspekte auf ihrer Website einzubinden, für andere wird das Thema in den kommenden Jahren relevant. Doch über das Gesetz hinaus ist Barrierefreiheit für Websites ein wesentliches Thema: Inklusion, eine erweiterte Zielgruppe und ein verbessertes Google Ranking sind eine Auswahl der Ergebnisse, die inklusives Webdesign mit sich bringt.
In diesem umfangreichen Artikel bekommst du alle wichtigen Informationen zu barrierefreien Websites und wie du diese konkret umsetzt.
1. Was ist eine barrierefreie Website?
1.1. Definition
Digitale Barrierefreiheit beschreibt, dass jede Person, unabhängig von ihrem geistlichen oder körperlichen Zustand, auf digitale Angebote zugreifen kann. Dabei geht es bei Websites darum, für alle Besucher:innen gleichwertige Informationen zur Verfügung zu stellen: Damit ist gemeint, dass eine Website in der Lage sein muss, ihre Informationen jeder Person anbieten zu können. Barrierefreiheit betrifft dabei einerseits das Aussehen – das Design – sowie die Funktionsweise einer Website.
Wir wollen in diesem Artikel das Missverständnis vermeiden, dass es sich bei barrierefreien Websites nur um Maßnahmen handelt, die für Menschen mit (dauerhaften) Einschränkungen gedacht sind, denn genauso betroffen sind Menschen mit temporärer Einschränkung, wie ein gebrochener Arm oder auch ein defektes Smartphone. Oftmals ist Barrierefreiheit ein Teil der Usability und User Experience einer Website.
Außerdem ist es okay, Bereiche einer Website nicht barrierefrei zugänglich zu machen, wenn es eine barrierefreie Alternative mit gleichwertigen Informationen gibt. Beispielsweise kann ein Foto nicht barrierefrei sein (die Schrift ist zu klein, die Kontraste zu schwach, etc.) aber es gibt einen Text dazu, der die gleichen Informationen wiedergibt, die sich auf dem Foto befinden.
In diesem Artikel konzentrieren wir uns auf die barrierefreien Aspekte, die für durchschnittliche B2B-Unternehmen relevant sind. Barrierefreiheit kann nämlich einen ganz unterschiedlichen Umfang haben – dazu später mehr – und daher wollen wir vorab klarstellen: In den meisten Fällen kann eine Website immer noch einen Schritt barrierefreier oder inkludierender sein. Allerdings ist das nicht für jedes Unternehmen und jede Zielgruppe sinnvoll. Wie Barrierefreiheit aussieht, ist für jedes Unternehmen unterschiedlich.
Hier siehst du, wie unterschiedlich Barrierefreiheit für eine Website aussehen kann:


1.2. Gesetzliche Lage
Rundum das Thema “digitale Barrierefreiheit” ist in den vergangenen Jahren einiges passiert – auch auf gesetzlicher Ebene. Die BITV 2.0 verpflichtet seit 2019 alle öffentlichen Dienststellen dazu, einen Standard der barrierefreien Online-Angebote einzuhalten. Welche Maßnahmen dieser Standard umfasst, wird kontinuierlich ausgebaut.
Womöglich betrifft dich dieses Gesetz aktuell nicht, da du nicht im öffentlichen Dienst arbeitest, sondern vielleicht in einem Startup oder einer Agentur. Dennoch solltest du nicht vorschnell davon auszugehen, dass Barrierefreiheit ein Thema ist, dass dich nicht betrifft. Beispielsweise sieht das BITV auch vor, dass Onlineshops bis 2025 barrierefrei gemacht werden müssen. Ist eCommerce ein Thema, das dich aktuell betrifft oder in Zukunft für dich interessant werden könnte, solltest du dich mit dem Thema beschäftigen. Und auch abseits davon bleibt die Tendenz zu “mehr Barrierefreiheit” als weniger Barrierefreiheit.
2. Braucht jedes Unternehmen eine barrierefreie Website?
Wer dazu verpflichtet ist, barrierefreie Aspekte auf seiner Website anzubieten, haben wir bereits geklärt. Nun können wir uns mit der Frage beschäftigen, warum Barrierefreiheit sonst interessant sein könnte.
Zunächst kann man schlichtweg von Inklusion sprechen: Wer seine Website denjenigen anbietet, die besondere Voraussetzungen für die Nutzung von Online-Angeboten haben, der kann diese Menschen mit einbeziehen. Damit einher geht auch, dass sich die Zielgruppe vergrößert, wenn barrierefreie Inhalte angeboten werden, was wiederum für mehr Leads und Conversions sorgen kann. Einfache Menschlichkeit und wirtschaftlicher Profit können an der Stelle ganz nah beieinander sein.
Wie es auch schon kurz in der Definition angesprochen wurde, kann Barrierefreiheit mit Usability und der User Experience einer Website einhergehen, beziehungsweise kann eine Website sogar davon profitieren. Davon ausgehend verbessert sich wiederum die SEO Arbeit und das Google Ranking.
Grundsätzlich muss sich jede:r Website-Betreiber:in bewusst machen, wie wertvoll diese Aspekte für das eigene Unternehmen und die wirtschaftlichen Ziele sind. Wir sind der Meinung, dass sich barrierefreie Aspekte für alle lohnen, die eine technisch einwandfreie und performante Website betreiben möchten.
3. Welche Aspekte gehören zu einer barrierefreien Website?
Es ist schwierig, ein Beispiel für eine Website zu finden, die alle Möglichkeiten zur barrierefreien Darstellung beinhaltet, denn es gibt unwahrscheinlich viele unterschiedliche Möglichkeiten, mit denen man Teile einer Website barrierefrei gestalten kann. Einige dieser Maßnahmen ergeben mehr Sinn als andere.
Wichtig ist zu verstehen, dass barrierefreie Aspekte einer Website völlig unauffällig und von Besucher:innen, die nicht darauf angewiesen sind, ungesehen bleiben können. In vielen Fällen können barrierefreie Elemente über ein Menü ausgewählt werden, das mit “Einstellungen” o.ä. gekennzeichnet ist. Andere Aspekte finden wiederum nur im Backend einer Website statt. Du siehst also: Barrierefreiheit bedeutet nicht, dass deine Website nicht mehr in deinem CI sein oder dein Content nicht mehr in deinem Wording geschrieben werden kann. Barrierefreie Elemente sind zusätzliche Hilfeleistungen, die du einer erweiterten Zielgruppe bei Bedarf zur Verfügung stellst.
Damit du ein Gefühl dafür bekommst, welche Aspekte der Barrierefreiheit für dich relevant sind, wollen wir dir einen Überblick verschaffen.
3.1. Die Web Content Accessibility Guidelines ()WCAG 2
Zunächst gehen wir kurz auf die WCAG ein: Hierbei handelt es sich um internationale Standards für barrierefreie Webinhalte. Diese Standards werden wiederum in drei offizielle Schritte A, AA und AAA unterteilt. Jeder dieser Schritte beinhaltet bestimmte Kriterien, die eine Website erfüllen muss, um entsprechend eingestuft zu werden.
Für die meisten Websites ist AA die Stufe, die realistisch angestrebt werden kann. Die Stufe AA beinhaltet somit alle Anforderungen der Stufe A und stellt noch einige weitere auf. Hier findest du eine Übersicht, welche Kriterien für die Stufe AA erfüllt sein müssen. Wie du siehst, ist die Liste recht lang und komplex.
Unterteilt werden alle Anforderungen in die Prinzipien Perceivable (wahrnehmbar), Operable (bedienbar), Understandable (verständlich) und Robust (stabil/standhaft), die dann wiederum in Guidelines und schließlich konkrete Anweisungen aufgegliedert werden.

Die Frage ist nun, wie geht man mit dieser Liste um? Zunächst sollte man sich die Guidelines konkret anschauen und sich überlegen: “Welche davon sind für meine Website und meinen Content überhaupt relevant?” Hast du beispielsweise keine Audio- oder Videoformate auf deiner Website, fallen einige Kriterien schon weg.
Manch andere Aspekte, wie die Nutzung von ALT-Texten für Bilder und Grafiken machst du eventuell schon als Teil deiner Suchmaschinenoptimierung. Wie du siehst: beschäftigt man sich genauer mit den Anforderungen des WCAG, wird die Liste übersichtlicher und realistischer.
Tipp!
Der BITV und WCAG Test bietet offizielle Tests an, mit denen du die barrierefreien Aspekte deiner Website überprüfen lassen kannst.
4. Gestaltung und Darstellung barrierefreier Inhalte
Nun haben wir den theoretischen Teil dieses Artikels abgeschlossen. Du solltest nun verstanden haben, worauf die Anforderungen an barrierefreie Inhalte basieren, die zunächst kompliziert und komplex wirken, bei genauerer Betrachtung aber nur die für dich und deine Website relevanten Aspekte umfassen.
Im nächsten Schritt wollen wir zu praktischen Tipps übergehen: Wie sehen barrierefreie Elemente aus und wie werden diese umgesetzt? Selbst wenn du nicht die technische oder gestalterische Umsetzung deiner Website übernimmst, kann so dein Bewusstsein für barrierefreie Inhalte geweckt werden und du verstehst gleichzeitig den Aufwand, den Barrierefreiheit mit sich bringt.
4.1. Sprache und Textanforderungen
Headlines, Call-To-Actions, Fachartikel … all das sind unabdingbare Bestandteile deiner Website. Nur mithilfe ihrer schaffst du es, dein Unternehmen mit seinen USPs, Produkten und Expertise in Szene zu setzen und Besucher:innen deiner Website nachhaltig zu überzeugen.
Wie kannst du die gleichen Inhalte den Nutzer:innen zur Verfügung stellen, die deine Texte nicht ohne Hilfe lesen können?
Text Spacing
Text Spacing ist ein sinnvolles und weniger aufwendiges Element, dass man Leser:innen anbieten kann. Wie man sich schon denken kann, handelt es sich hier um die Abstände von Buchstaben und Wörtern innerhalb eines Textes. Dadurch wird die Lesbarkeit der Inhalte auf deiner Website um einiges verbessert und gibt auch noch zusätzliche Unterstützung neben anderen Elementen (wie Leichte Sprache) die durchweg angepasst werden können. Text Spacing ist ein Show-Off-Feature, also etwas, das betroffene Nutzer:innen schon mitbringen. Genau das sollte im Design berücksichtigt werden, damit Nutzer:innen die Inhalte auch mit großen Lücken zwischen den Buchstaben einwandfrei lesen können.
Leichte Sprache
Besonders für Spracheinsteiger:innen ist leichte Sprache eine optimale Hilfestellung. Wie der Titel schon suggeriert, handelt es sich dabei um Texte, die aus simplen Wörtern, kurzen Sätzen und einfachen syntaktischen Strukturen bestehen. Für die Richtlinien von Leichter Sprache gibt es sogar Websites, die dir die Regeln veranschaulichen. Grundsätzlich musst du dir merken, dass es sich um kurze Sätze handelt, die idealerweise aus Subjekt + Prädikat + Objekt bestehen. Verzichte auf komplizierte, ausschmückende Wörter und benenne die Dinge beim Namen. Bei leichter Sprache spielen auch Bilder eine signifikante Rolle. Bedenke also, dass du auf deiner Website Grafiken und Bilder berücksichtigst.
Ein Absatz, der in Leichter Sprache verfasst wurde, kann so aussehen:
Das ist leichte Sprache.
Barrierefreiheit im Internet ist wichtig.
Leichte Sprache hilft: Blinden alten Menschen bei schlechtem Internet.
Wie du siehst: Einen ausgeschmückten, detaillierten und ansehnlichen Text kann man mit leichter Sprache nicht verfassen.
Außerdem: Leichte Sprache bekommt auf einer Website eine separate Seite oder sogar einen eigenen Bereich eingeräumt. Diese einzelnen Seiten geben dann den relevanten Inhalt kurz und prägnant in Leichter Sprache wieder. Wie das aussehen kann, siehst du beispielsweise auf der Website des NDR.
4.2. Bedienbarkeit und UX Design
Als nächste Kategorie möchten wir auf die Bedienbarkeit und das UX Design deiner Website eingehen und welche Barrieren sich darin verstecken können. Erstens sollten Leser:innen alle Funktionen auf deiner Website erkennen. Das klingt vielleicht banal, aber wenn ich als Nutzer:in einer Website einen Button klicken soll, dann muss ich diesen auch als einen solchen erkennen können. Dieser Aspekt findet sich in anderen Bereichen, wie den Farb-Kontrasten einer Website wieder, ist aber auch für die Bedienbarkeit einer Website relevant.
Screenreader
Screenreader werden von Website-Besucher:innen benutzt, die nicht selbstständig mit einer Maus oder einem Touchpad über deine Website navigieren können. Screenreader sind auf den Geräten der Nutzer:innen installiert, sodass du als Website-Betreiber:in damit erstmal nichts zu tun hast.
Womit du aber etwas zu tun hast, ist dass deine Website für den Screenreader lesbar sein muss. Und dafür ist vor allem folgendes wichtig: Deine Website muss hierarchisch einwandfrei aufgebaut sein und Überschriften, Buttons, Links, etc. müssen auch als solche im Code hinterlegt sein. Darauf gehen wir genauer in Abschnitt 4.4. Struktur und Hierarchie ein. Du kannst dir schon merken, dass die Hierarchie deiner Seiten starken Einfluss auf die Bedienbarkeit deiner gesamten Website hat.
4.3. Farben und Kontraste
Damit deine Texte leichter lesbar sind und deine Buttons auch als solche erkannt werden können, solltest du sicherstellen, dass die Farben auf deiner Website immer in wahrnehmbaren Kontrasten zueinander stehen. Das ist auch für die Menschen hilfreich, die an einer Rot-Grün-Schwäche leiden. Schauen wir uns ein Beispiel an: Auf der linken Seite findest du ein Beispiel für ein farblich schlechtes Tortendiagramm, das vor allem für Menschen mit der Sehschwäche “monochromacy” zum Verhängnis wird. Auf der rechten Seite siehst du das gleiche Diagramm, allerdings mit eindeutigen Farbkontrasten.

Tipp!
Du würdest gerne wissen, ob die Kontraste auf deiner Website WCAG-Konform sind? Dann probier das Userway-Tool aus! Hier wird deine Website sogar in die WCAG Stufen A, AA und AAA aufgeteilt, sodass du eine tolle Übersicht über die Kontraste auf deiner Website erhältst.
Tipp #2!
Du möchtest die Welt durch die Augen einer farbenblinden Person sehen? Dann probiere die App Sim Daltonism aus dem App Store und du kannst dir deinen Screen aus einer neuen Perspektive ansehen und mögliche Schwachstellen erkennen! Dort hast du die Möglichkeit, deinen Screen an bestimmte Sehschwächen, wie auch für “Monochromacy” anzupassen. Hier siehst du beispielsweise, wie das farbige Tortendiagramm für Menschen mit dieser Sehschwäche aussieht.

4.4. Struktur und Hierarchie
Eine konsistente und klare Hierarchie und Struktur einer jeden Seite innerhalb einer Website ist unabdingbar, um Besucher:innen mit Einschränkungen deine Inhalte zur Verfügung zu stellen. Vor allem Tools, wie Screenreader aber auch Suchmaschinen, sind davon abhängig, dass die Hierarchie auf einer Seite eindeutig und präzise eingehalten wird.
HTML5-Tags
Im Grunde ist HTML die Computersprache, mit der Websites geschrieben werden. Die 5 steht dabei für die fünfte Fassung der Hypertext Markup Language. Tags sind in der Sprache Referenzen, die Inhalten eine bestimmte Funktion zuordnen. HTML5 Tags sind die Semantik einer Website oder Unterseite und haben immer eine bestimmte Bedeutung.
Beispiel:
Wird der Tag <b> (nicht semantisch) eingefügt, wird der darauffolgende Text fett (bold) angezeigt. Erst durch den <strong> (semantisch) Tag – der optisch gleich ist – wird der Text als inhaltlich „wichtiger” ausgezeichnet.
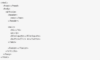
Genauso sind diese Tags dafür relevant, die Struktur und Hierarchie einer Website zu benennen und zuzuordnen. Eine einwandfreie Unterseite kann folgende Hierarchie haben:
Zur Erklärung der Grafik: Der <head> ist inhaltlich nicht relevant und für Nutzer:innen nicht sichtbar. Hier stehen lediglich die Verknüpfungen zu Stylesheets und Javascripts. Im Bereich <body> gibt es dann Elemente wie <article>, das ausdrückt, dass es sich bei der vorliegenden Seite um einen Artikel handelt. Dann kommt der <header>, der beispielsweise die Hauptnavigation enthält. Unter <main> befindet sich dann der wichtigste Teil der Seite – nämlich der Inhalt. Im <footer> liegen dann schließlich alle Randinformationen, Fußnoten oder weiterführenden Informationen. Die Struktur einer Website kann von den Entwickler:innen anhand dieser Tags schon komplett vorgegeben werden.
Warum sind diese HTML5-Tags für die Barrierefreiheit der Website relevant? Vor allem für Screenreader sind klar strukturierte Websites wertvoll. Der Screenreader erkennt, welches Element eine Überschrift, welches ein Absatz oder ein Button ist. Nur anhand dieser Struktur kann der Screenreader eine semantisch kohärente Seite ausspielen, die für Nutzer:innen logisch ist.
Exkurs! Auf Unterseiten einer Website befinden sich oft Elemente wie Logos oder Navigationsleisten, die für den Inhalt einer Seite nicht relevant sind. Da der Screenreader aber immer oben auf einer Seite anfängt, werden diese Elemente immer mit vorgelesen. Um das zu umgehen, gibt es die Möglichkeit, über einen Link direkt zum eigentlichen Inhalt der Seite (<main>) zu springen.

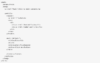
Tipp! Das Add-On “Web Developer” für Chrome-Nutzer:innen beinhaltet die Funktion, die Hierarchie einer Website zu überprüfen. Unter Information -> View Document Outline wird dir eine Übersicht angezeigt, die optimalerweise so aussieht:

Wenn dort Headlines nicht richtig zugewiesen sind, zeigt dir das Tool auch das an. Und an der Stelle nochmal ein Zitat von unserem Senior Webdeveloper Wanja: “Eine Überschrift ist kein Stilmittel.” Du solltest also keine Überschrift einsetzen, weil du sie hübsch findest, sondern weil sie inhaltlich sinnvoll ist.
4.5. Bilder-, Video- und Audioinhalte
Alt-Attribut für Bilder
Im Gegensatz zum title-Attribut, einem beliebigen Text (z.B. „Unsere Mitarbeiter:innen”), der Nutzer:innen angezeigt wird, wenn sie mit der Maus über ein Bild fahren, beschreibt das alt-Attribut, was auf einem Bild zu sehen ist (z.B. „Eine Gruppe von Menschen in einem Büro”). Screenreader können dieses Attribut auslesen, weshalb die Bildbeschreibung möglichst präzise und schlüssig sein sollte. Alt-Attribute sind ein wichtiges Mittel, um deine Website barrierefrei zu gestalten.
Außerdem: erst durch das alt-Attribut verstehen Suchmaschinen den Inhalt deiner Bilder und indizieren diese.
Untertitel für Videos
Nicht nur Gehörlose profitieren von Untertiteln, sondern auch Nicht-Muttersprachler:innen oder auch jemand, der in der Bahn sitzt und seine Kopfhörer vergessen hat. Außerdem sind Untertitel gar nicht so kompliziert umzusetzen, wie es zunächst erscheint. Bei vielen Schnittprogrammen ist bereits die Möglichkeit hinterlegt, Untertitel zu integrieren. Andernfalls gibt es Tools, die dir die Arbeit abnehmen. Zusätzlich können dir die allgemeinen Richtlinien für Untertitel dabei helfen, wie viele Zeichen in eine Zeile gehören, wie lang die Lesezeit für Untertitel beträgt uvm.
Die WCAG definiert ihre Anforderungen für aufgezeichnete Untertitel (Stufe A) wie folgt: “Videos mit Tonspur benötigen Untertitel. Das gilt sowohl für aufgezeichnete als auch für Live-Videos). Die Untertitel müssen dabei gesprochene Inhalte, gegebenenfalls Kennzeichnung der Sprecher und nicht-sprachliche Audioinhalte (zum Beispiel bedeutungsvolle Geräusche oder Gelächter) berücksichtigen. Automatische Spracherkennung funktioniert dabei nicht immer zuverlässig und eine redaktionelle Prüfung der Untertitel ist unerlässlich.“
Audiodeskription
Audiodeskriptionen sind vor allem für blinde oder stark seheingeschränkte Menschen wertvoll. Ein:e Sprecher:in gibt in einer Audiodeskription zusätzliche Informationen zum gesprochenen Dialog, sodass Konsumierende das Video nur durch hören verstehen können. Beispielsweise gibt die Sprecher:in Hinweise zu dem Standort, Hintergrund oder den Personen, die in dem Video auftreten. Es entsteht also eine neue Tonspur, die sowohl den Dialog als auch ausgesprochene Bildbeschreibungen beinhaltet.
Die WCAG definiert ihre Anforderungen an Audiodeskriptionen (Stufe AA) wie folgt: “Videos mit Tonspur benötigen eine Audiodeskription für wesentliche visuelle Inhalte (zum Beispiel Handlungen, Darsteller, Szenenwechsel und rein visuell angezeigter Text). Eine Textbeschreibung der Videoinhalte ist unter Umständen ebenfalls erforderlich. Auf Audiodeskription kann nur verzichtet werden,
- wenn die Tonspur bereits alle wesentlichen visuellen Informationen enthält oder
- wenn eine Textalternative alle wesentlichen visuellen Informationen enthält.”
5. Technische Voraussetzungen für barrierefreie Websites
Wie bereits zu Beginn dieses Artikels erläutert, sind öffentliche Dienststellen bereits jetzt gesetzlich dazu verpflichtet, ihre Webinhalt barrierefrei anzubieten. Für Onlineshops werden solche Maßnahmen ab 2025 in Deutschland verpflichtend. Das Interesse daran, die eigene Website barrierefreier zu machen, ist daher sinnvoll und wird sich wahrscheinlich in den kommenden Jahren auszahlen.
Allerdings muss eine Website gewisse technische Voraussetzungen mitbringen, damit sie stetig an neue Regeln und Anforderungen angepasst werden kann. Veraltete oder unstrukturierte Websites machen es auf Dauer schwierig, die neuesten Standards einzuhalten.
Wir geben dir einen Überblick darüber, welche technischen Voraussetzungen für barrierefreie Websites besonders wichtig sind. Dabei soll erwähnt werden, dass diese Hinweise nicht ausschließlich für Barrierefreiheit gelten, sondern sich umfassend auf die Nutzbarkeit und Wettbewerbsfähigkeit deiner Website auswirken.
- Responsives Webdesign
Ein responsives Webdesign ermöglicht, dass sich eine Website an jedes beliebige Endgerät optimal anpasst. Das bedeutet, deine Website sieht auf einem Smartphone genauso übersichtlich aus wie auf einem großen Screen. Besonders der Seitenzoom soll in diesem Fall keine Probleme verursachen, damit Nutzer:innen ohne Einschränkungen auf alle Inhalte zugreifen können – unabhängig von der Größe der Website-Ansicht.
Mehr dazu findest du in unserem Artikel zu mobil-optimiertem Webdesign. - HTML Tags
In diesem Artikel hast du bereits erfahren, was HTML-Tags (und auch Skiplinks) sind. An dieser Stelle wollen wir betonen, dass der korrekte Einsatz von HTML-Strukturelementen unabdingbar für eine barrierefreie Website ist. Andernfalls ist es mancher Software – wie dem Screenreader – nicht möglich, deine Website ohne Einschränkungen und Fehler zu bedienen. - Konsistente Navigation
Die Navigation über eine Website sollte einerseits immer gleich ablaufen und möglichst unkompliziert sein. Dazu gehört auch, dass ein Menü, beispielsweise die Hauptnavigation, auf jeder Seite identisch ist. Idealerweise können Inhalte über mehrere Wege erreicht werden, beispielsweise indem eine Suchfunktion auf der Seite implementiert ist. Zusätzlich können bei Formularen, etc. Anweisungen angeboten werden, damit Fehler vermieden werden. - Tastaturbedienbarkeit
Deine Website sollte so linear und strukturiert aufgebaut sein, dass sie auch über eine Tastatur oder die Tabulatortaste bedient werden kann. Vor allem dynamische Elemente und andere client-seitige Angebote können in diesem Fall problematisch werden. Eine Website sollte in der Lage sein, die Inhalte identisch anzubieten, wenn sie über eine Tastatur abgefragt werden.
Eure neue Website soll barrierefrei sein?
Wir sind Eure Expert:innen für ansprechende und technisch saubere barrierefreie Websites.
6. Website Relaunch
Erfüllt deine Website aktuell keine oder nur wenige technische Voraussetzungen für barrierefreie Aspekte, wird es mittel- oder langfristig schwierig, eine inklusive Website anzubieten. Während sich einzelne Fehlerquellen vielleicht noch beheben lassen, wird ein Website Relaunch bei vielen Fehlerquellen sinnvoll. Vor allem in Betrachtung dessen, dass diese technischen Voraussetzungen vielmehr die Grundlage dafür sind, eine moderne und einwandfreie Website zu betreiben, die auch alle anderen Aspekte, wie User Experience, Usability und Conversion ermöglicht.
Falls du einen Website Relaunch in Erwägung ziehst, vereinbare gerne ein unverbindliches Beratungsgespräch mit unserem Senior Berater Stefan Holzbrecher und lass dich individuell zu deinen Anforderungen und Wünschen beraten.
7. Teste die Barrierefreiheit deiner Website: Wir zeigen dir 7 Tools!
Websites sind – wie bereits erläutert – selten vollumfänglich barrierefrei. Es gibt häufig lediglich Aspekte einer Website, die barrierefrei sind. Das ist okay, wenn alle Inhalte trotzdem von allen Nutzer:innen wahrgenommen werden können. Diese Aspekte gehen wiederum auf unterschiedliche Bedürfnisse von Nutzenden ein, die sehr vielfältig sein können. Wir wollen dir die Tools vorstellen, mit denen du barrierefreie Aspekte deiner Website testen kannst:
- BIK BITV-Test
Der BITV-Test ist das offizielle Prüfverfahren, das deine Website nach BITV 2.0 und WCAG 2.1 Normen auf Barrierefreiheit untersucht. Zunächst erfolgt ein erster Test, der den aktuellen Stand der Website ermittelt und dank Erläuterungen, Hinweise und Best-Practice-Beispielen Optimierungspotentiale aufweist. Sobald die Website-Inhaber:innen die Seite überarbeitet haben, wird ein zweiter Test durchgeführt, der idealerweise die Konformität der Website nach den europäischen Normen bestätigt und mit einem offiziellen Prüfsiegel ausgezeichnet wird. Allerdings muss an der Stelle erwähnt sein, dass dieser Test kostenpflichtig ist und dabei nicht gerade günstig. - Google Lighthouse
Google Lighthouse ist ein kostenloses Add-On für deinen Browser, mit dem du Reports über Websites generieren kannst. Neben Ergebnissen zur Performance, SEO oder Best Practices einer Website bewertet Lighthouse auch die Accessibility (Barrierefreiheit). Zusätzlich gibt das Tool auch Hinweise auf Verbesserungspotentiale. - Web Developer
Das kostenfreie Web Developer Add-On für deinen Chrome Browser gibt dir die Möglichkeit, die Struktur deiner Website und einzelner Unterseiten anzuschauen. Dadurch kannst du überprüfen, ob deine Website von einem Screenreader gelesen oder über Tastenkombinationen navigiert werden kann. - Sim Daltonism
Diese App aus dem App Store lässt dich das Internet aus der Perspektive einer farbenblinden Person sehen. Du hast die Möglichkeit, verschiedene Sehschwächen auszuwählen und somit zu prüfen, wie sich die Farbkontraste auf deiner Website verhalten. - Blind im Web
Dieses Experiment, entwickelt von unserem Senior Webdeveloper Wanja Pflüger, lässt dich besser verstehen, wie blinde Menschen das Web benutzen. - Stark
Stark bietet nicht nur ein eigenes Tool (mit kostenfreiem Basic-Paket) an, das Barrierefreiheit gemäß der WCAG erleichtert, sondern hat auch eine eigene Bibliothek mit informativen Artikeln zu barrierefreien Elementen im Bereich Design und Entwicklung. - Userway Contrast Checker
Der Contrast Checker von Userway ermöglicht, verschiedene Farben auf deren Kontrast zu testen. Zusätzlich gibt der Test eine Einordnung in die WCAG Stufen AA und AAA.
Fazit
Barrierefreiheit im Web ist wichtig: Neben den gesetzlichen Vorgaben und Vorteilen im Bereich SEO, sind es auch moralisch-ethische Gründe, die Barrierefreiheit für Unternehmen so lohnenswert machen. Viel Erkenntnis steckt darin, sich mit den Anforderungen der Zielgruppe vertraut zu machen und zu lernen, wie sich Menschen mit Einschränkungen durch das Internet navigieren. Daran lassen sich dann verschiedene Maßnahmen anknüpfen, die diesen Menschen ermöglichen, auf alle Informationen einer Website gleichwertig zuzugreifen. Dabei sind nicht alle in diesem Artikel aufgeführten Maßnahmen für jedes Unternehmen gleichwertig relevant. Die individuellen Möglichkeiten und Ziele spielen eine entscheidende Rolle, um sich auf bestimmte Aspekte zu fokussieren. Jedem Unternehmen ist es möglich, Barrierefreiheit in einem gewissen Ausmaß auf der eigenen Website anzubieten und somit gleichzeitig auch eine neue Zielgruppe anzusprechen.